Steffen is
Neue Landing Page mit Next.js und Tailwind
Ich benötige eine Landing Page, die auf den ersten Blick meine Fähigkeiten und meine Persönlichkeit zeigt. Als ich die Top Level Domain “.is” gesehen habe, wusste ich, dass ich diese Domain perfekt für meine Idee nutzen könnte.
Colophon
Gestartet habe ich mit einem schnellen Sketch in Figma. Das Ziel war, dass ich eine simple Auflistung der Dinge zeige, “die ich bin”. Gleichzeitig wollte ich die Gelegenheit nutzen und mich mehr mit Tailwind und Next.js vertraut machen. Cursor war dabei eine große Hilfe, um meinen Sketch schnell umzusetzen. Der Vorteil von Next.js ist natürlich, dass es ein Produkt von Vercel ist, Tailwind bereits integriert ist und das Deployment bei Vercel für meine Zwecke auch nichts kostet. Auch die Geist-Font ist bereits standardmäßig integriert. Für die Animationen des Textes habe ich useScramble verwendet.
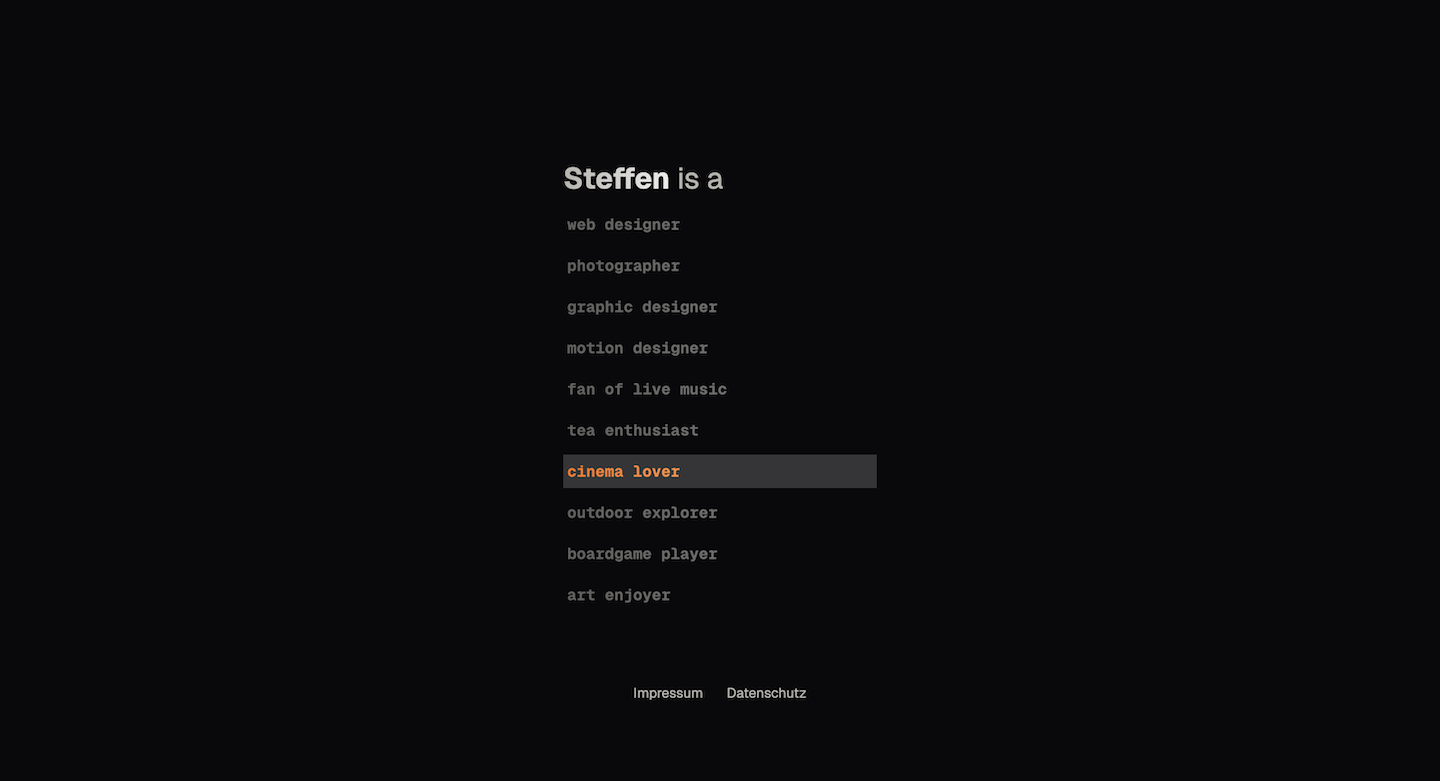
Steffen is ...

steffenalbrecht.is
Nach knapp 4 Stunden war ich zufrieden. Die Seite liefert einen schnellen Überblick über meine Person und verlinkt auch auf weitere Projekte oder Artikel auf dieser Homepage, wenn man mehr lesen möchte. Die Animation lockert die Seite auf und macht sie lebendig. Gleichteitig unterstreicht die Animtaion und die Monospace-Schrift den Programmierer-Aspekt, der hier im Fokus stand.
Zur Website useScramble
useScramble